6 inevitable Web Design trends
You can’t know the future. Yet, we will do our best to guess what awaits in the world of web design. We have seen more bravery and attempts to cut through the noise. There is no doubt that some of those will stay with us forever. We also remain certain that web designers have other innovative ideas up their sleeves waiting for the right time. Written by Tomasz LisieckiOur 6 web design trends
- Oversized text
- Illustrations
- Lots of white space
- Voice User Interface
- Microinteractions
- Full-screen forms
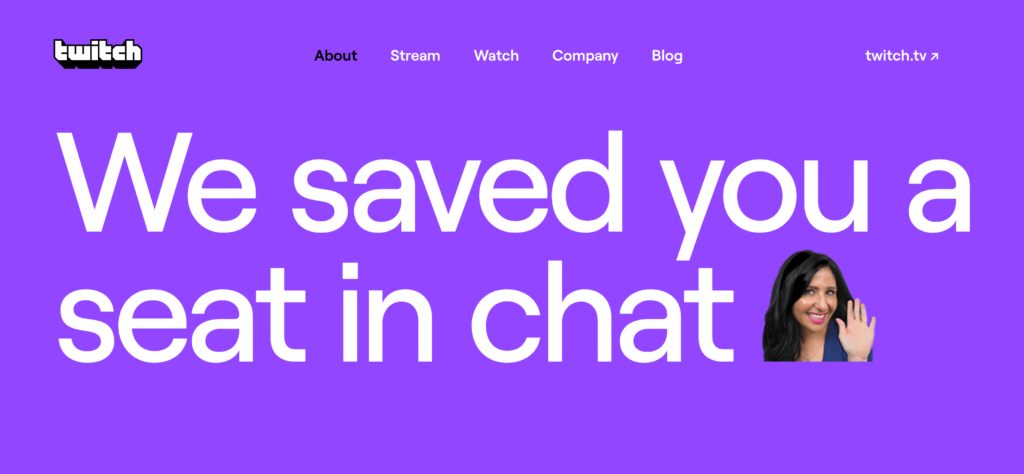
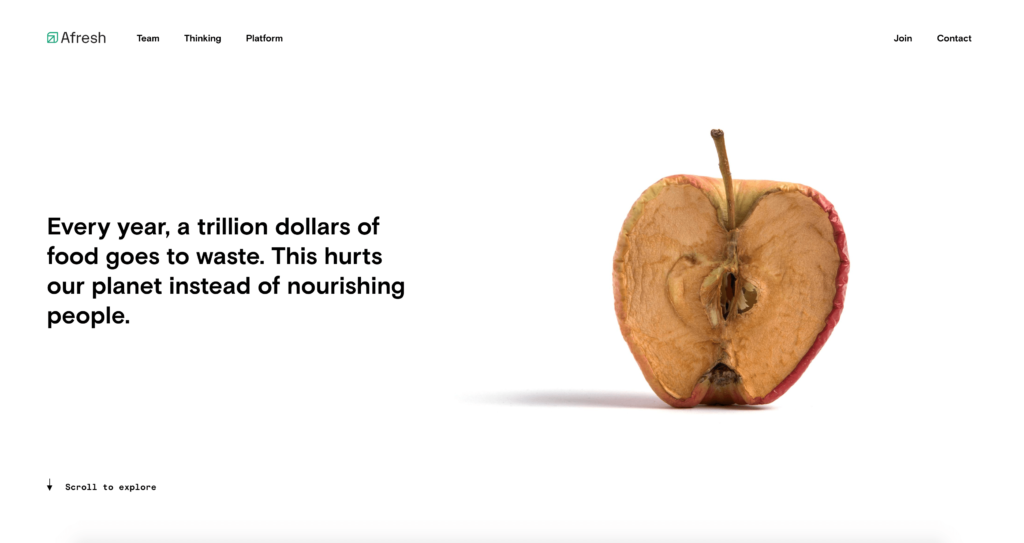
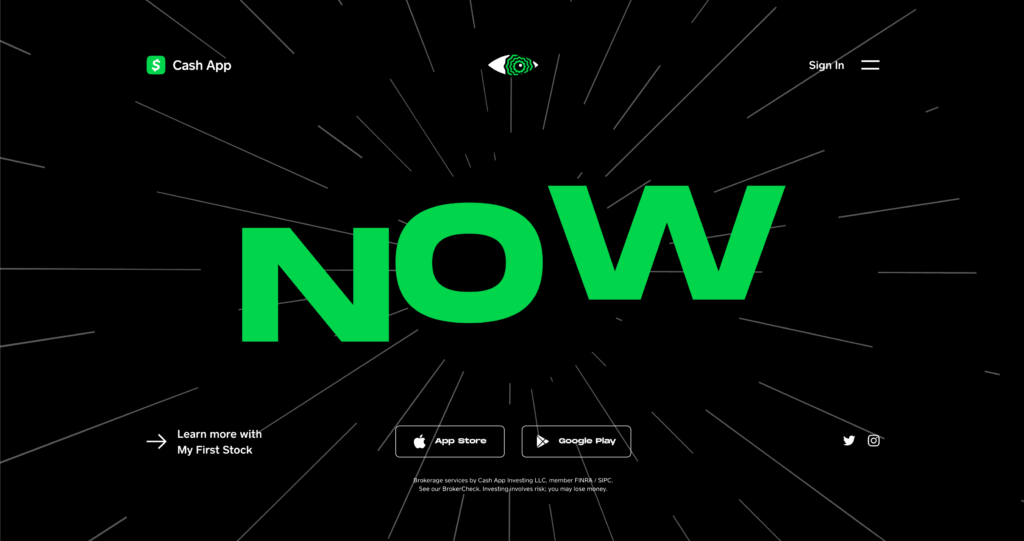
Oversized Text and Interface Elements
In order to highlight important facts, structurise the layout and grab visitors’ attention, web designers started to incorporate large, prominent elements. This covers pretty much any element a website may consist of such as buttons, photos, illustrations and so on.
The trend has been going for a while in 2019, but we believe it will really take off this year. Especially since designers have started to tailor website experiences for users with disabilities. The bigger elements are not only easier to spot, but also to read and understand.


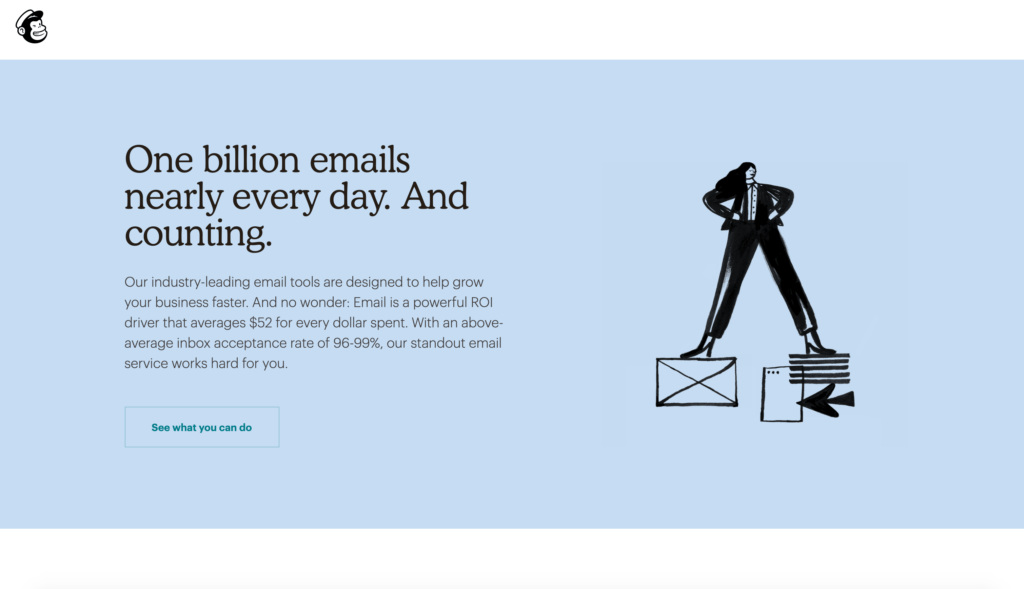
Custom Illustrations
The marketing has shifted towards personalisation. One way to make a website more personal and “human” is with custom illustrations. Whether it’s an isometric graphic, a flat vector picture or a hand-drawn illustration it all tells a story that your users will want to hear.
Having tailored illustrations on your website is always a great way to convey your brand identity.


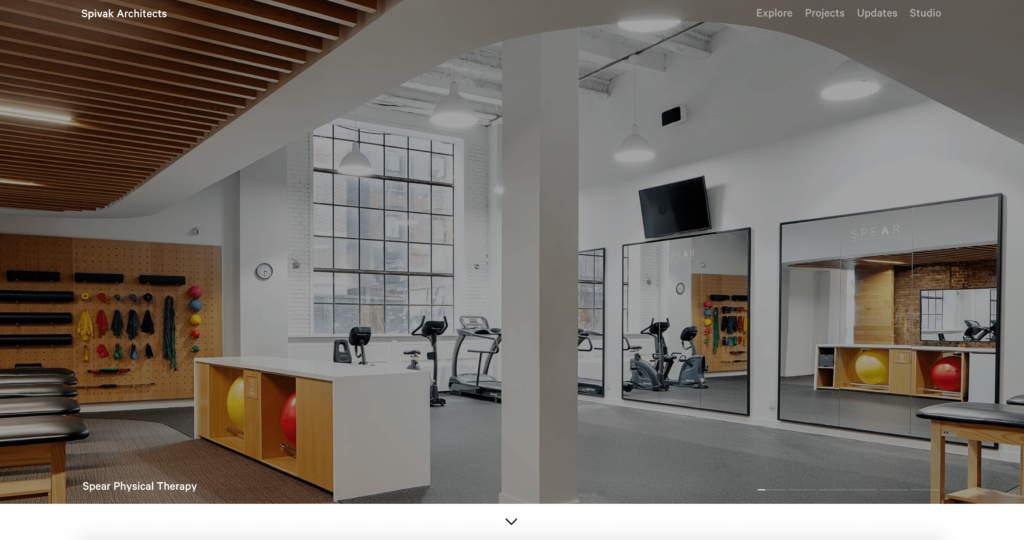
Plenty of White Space
Along with the minimalistic movement in pretty much every industry, web design opts for white space between elements. It provides us with a breath of fresh air. It can increase legibility, highlight important design elements such as buttons, sections, and columns and create an overall tidy and pleasing appearance.


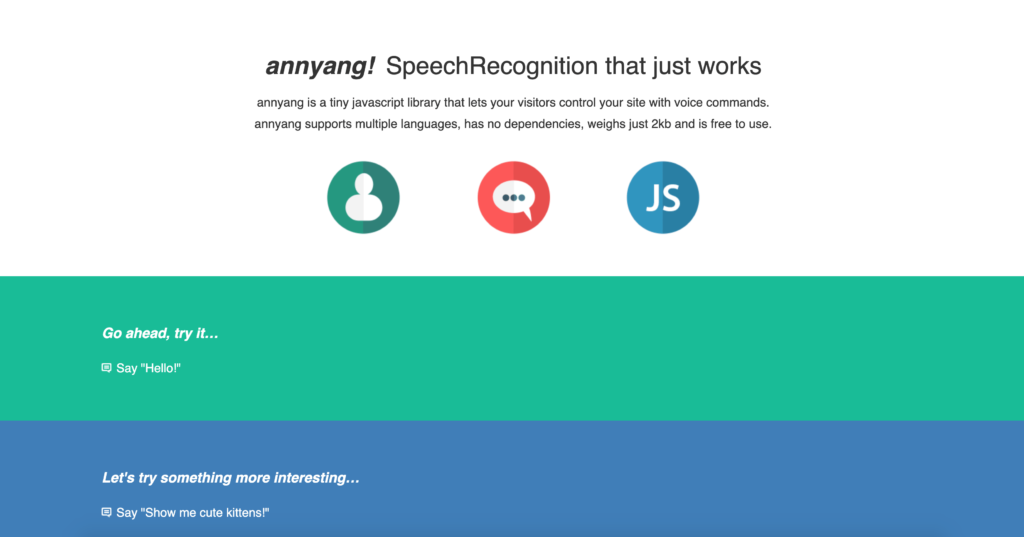
Voice-Controlled Website Interface
Hands-free interfaces have proven themselves useful and convenient. Voice assistants such as Siri or Alexa have seen the boom in popularity in the last couple of years. Mobile applications such as Google Maps featured the voice search to receive directions. We believe that websites will join the trend in 2020.

Interactions and Animations
Further on the note of personalisation, little things matter too. While videos are nothing new, we think we will see more interactive and animated elements on websites. After all, motion is engaging and eye-catching. It’s biologically proven that our eyes instantly gravitate towards motion, so next time you design a website think of parts that you would draw the most attention to.


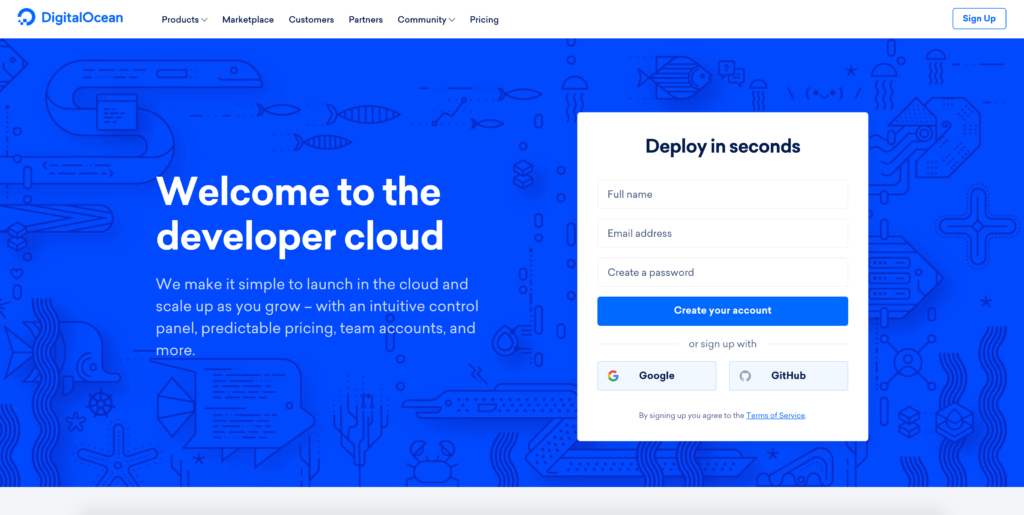
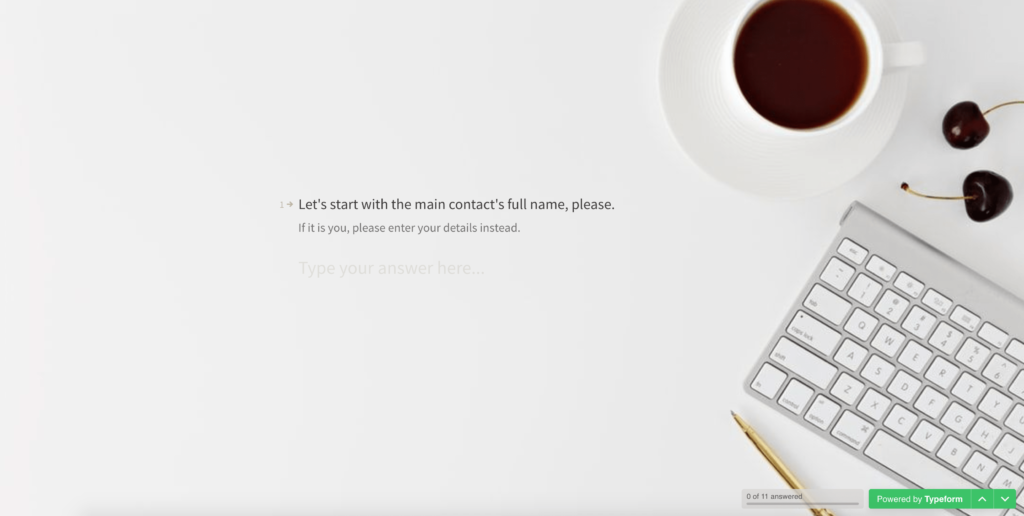
Full-Screen Forms
Online forms play an integral role in the success of a website. They enable visitors to contact a business, provide feedback or create an account. Expanding the forms to the full-screen size makes them more inviting thus reducing the abandonment rate. Larger website forms also provide more screen space for guiding users through the process.

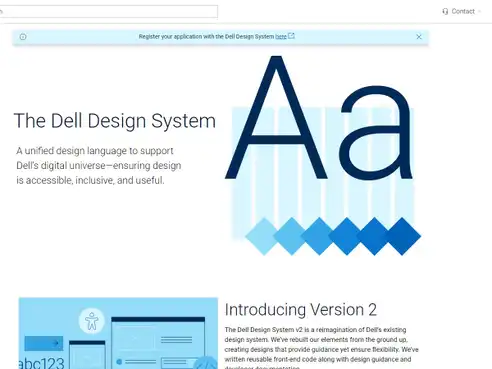
Why do GOV.UK, Google and IBM have a design system

Originally published Jan 09, 2020 9:11:00 AM, updated December 12 2023.




Join the conversation
Looking to share your feedback and join in on the conversation?