Tackling technical challenges while working to increase the conversion rate
Even though MQLs were the top priority of Repositive, we soon learned about a technical must-have. We had to develop a website integration for their product and maintain standards set by the in-house engineering team. The former was business as usual, but the tech team asked us to develop a headless website that would be easy to maintain for the internal engineering team.
1. User-tested website prototype as a foundation
Testing our work with people resembling the client’s target audience is a permanent fixture in our process. Despite Repositive’s hyper-niche audience, we were able to find enough participants for two rounds of moderated user tests. In total, it took us two weeks to run four workshops with the team, design a prototype, test it, and iterate twice.

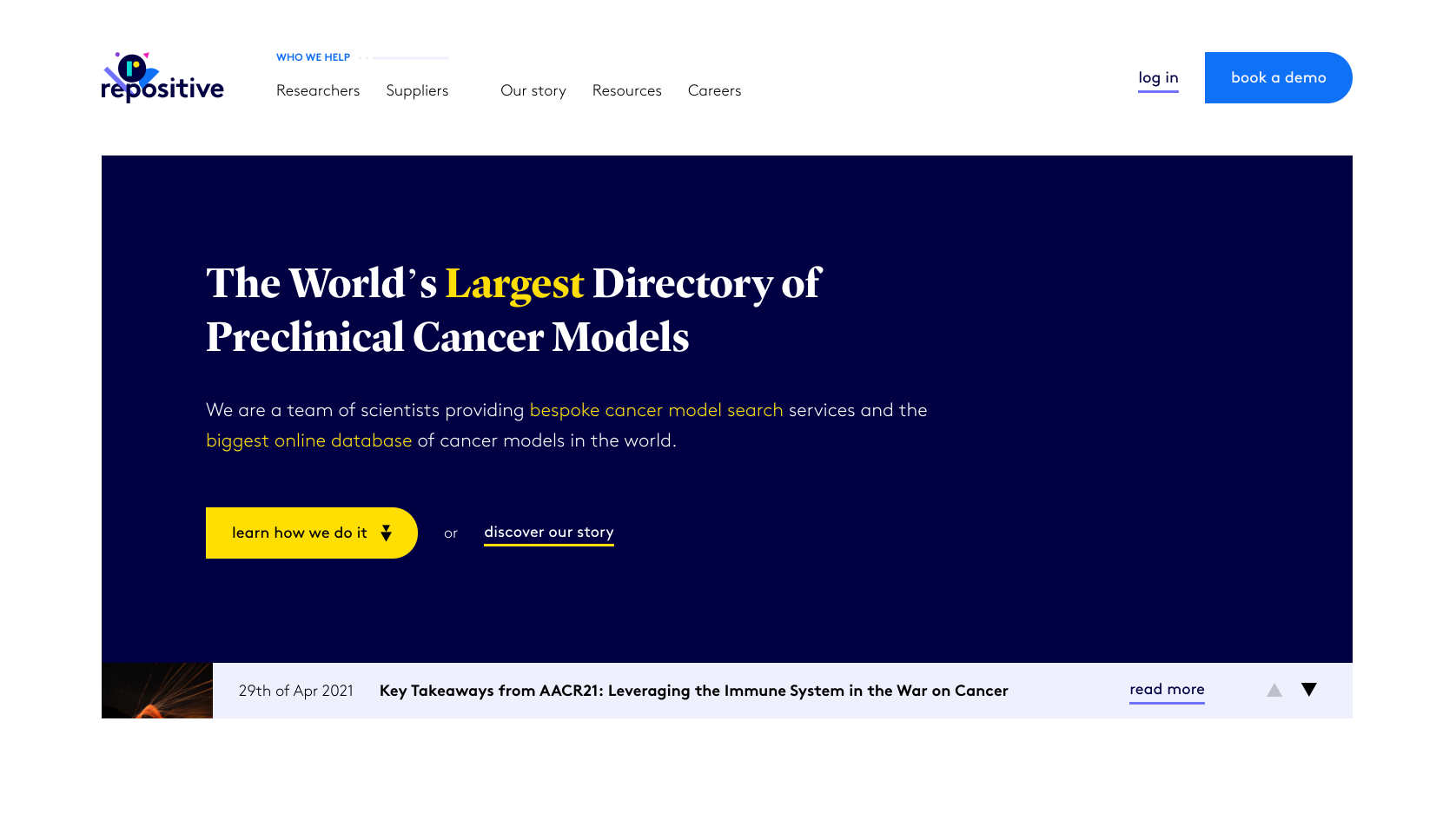
2. Near-instant page load times without sacrificing Web standards
We developed the website using the Gatsby framework, which worked for both our team and the engineers at Repositive. The headless website gave us near-instant page load times, and pairing it with CMS meant that it remained editable, accessible, and it ticked all the boxes for SEO.
 Justyna, Chief of Staff at Repositive
Justyna, Chief of Staff at Repositive