2020 UK ecommerce report
How does your ecommerce website compare to those in top 100 in the UK? People often assume the coveted spot among the leading digital retailers requires state-of-the-art solutions, robust servers, around the clock development support and the best UX specialists in the world. As you will soon learn, this is far from the truth. Written by Dawid ZimnyWe wanted to research the subject to address the root cause of these misconceptions. Websites do not get the necessary attention in ecommerce market research. They are crucial to the existence of any digital retailer, yet available reports give considerably more attention to buyers’ preferences and industry growth. The importance of these factors is unquestionable, but you can’t make critical business decisions based on incomplete data.
Our report answers your burning questions based on a thorough analysis of the top 100 British ecommerce websites.
- Will a faster website help me succeed?
- Which ecommerce platforms are the most popular?
- What features is my website missing?
- How important is SEO?
To answer these questions, we give you a detailed overview of how the top 100 British ecommerce websites perform. Areas covered in the report include:
- page loading speed and mobile-friendliness
- accessibility
- search engine ranking factors
- compatibility with major browsers
- the most popular features
- payment gateways
- good web development practices and compatibility with World Wide Web Consortium’s HTML and CSS standards
By comparing your results to those of leading ecommerce websites, you’ll be able to assess how strong is your position in the market.
We have tested nearly 40 different factors to show you how leading retailers approach their ecommerce websites. We’ve analysed countless dependencies between the data and in this report, you’ll learn about the most important trends and statistics across the websites of leading online retailers. Our testing methodology is fully transparent and you can find a detailed write-up and a glossary at the end of this document.
We believe our findings are the X factor your business is missing. With a solid understanding of your target audience and access to comprehensive industry and market research, this report will be the final piece of the puzzle to help you get the most out of your ecommerce website.
Table of contents
- What are they made of – ecommerce platforms vs. bespoke solutions
- The visibility of digital retailers – key SEO metrics
- In the fast lane – page loading speed and performance
- Can I use it – browser compatibility and mobile friendliness
- Better World Wide Web – ecommerce accessibility
- Under the hood – World Wide Web Consortium’s code validation
- Do they have you covered – security and cookie compliance
- May I have the receipt – payment gateways and guest checkout
- “Get 15% off” – incentive-driven popups
- What you can and can not do – breakdown of popular features
- Methodology
- Glossary
What are they made of – ecommerce platforms vs. bespoke solutions
The biggest digital retailers are split right down the middle. 51% of them use bespoke solutions, while 49% have trusted the existing ecommerce platforms. Salesforce Commerce is a surprising leader in the second category, with 12% of the top websites opting to use it. Two popular page builders, Wix and Squarespace, have not been used by any retailer.
| Platform | # of websites |
|---|---|
| Bespoke | 51 |
| Salesforce Commerce | 12 |
| Magento | 7 |
| Adobe Experience | 6 |
| BigCommerce | 2 |
| Shopify | 2 |
| WooCommerce | 2 |
| Drupal | 1 |
| Joomla | 1 |
| Squarespace | 0 |
| WixStore | 0 |
| Other | 16 |
How do different platforms perform?
The platform of choice has a big impact on your page loading times… or does it? We’ve combined our data about various ecommerce solutions with their respective performance metrics. The median first paint results for the leading content management systems were all within 0.3s – between 1.2 and 1.5 seconds.
WooCommerce and Shopify are the leading platforms at 1.2s, though both with two installations each. The same applies to BigCommerce, with just one store using Joomla. It’s not a conclusive result, but judging from the trend of the other 8 categories, we’d expect that the choice of platform would have a marginal impact on your performance.
USEFUL WEBSITE & MARKETING TIPS DELIVERED ONCE A WEEK
Includes tools to maximise your website potential.
Page size is another performance metric that gives valuable insight. The slow BigCommerce leads the way with the lightest websites. Other platforms and bespoke solutions follow suit, but one important takeaway here is that a larger page size won’t directly increase your loading times if the site is developed correctly. The top performers – WooCommerce and Shopify – are among the heaviest.
The visibility of digital retailers – key SEO metrics
Keywords
Competing with the top digital retailers in the UK doesn’t require ranking for hundreds of thousands of keywords. In fact, the lowest entry on our list saw an ecommerce website with just 272 organic keywords. Of course, the sky is the limit here, and the leaders are in millions and even tens of millions of keywords. The median across all 100 stores sits at 105,260. The top ten sites boast an impressive average of nearly 12.5 million, while the bottom ten average 37,871 keywords.
Organic traffic
But visibility means nothing without organic traffic. The median of visits from search engines for the top 100 is 159,784 entries a month. For the top sites, the average is double of their keywords – 25 million. The bottom ten sites get an estimated 46,899 visits a month from organic traffic.
Backlinks
Backlinks are a long-standing staple of search engine optimisation. For years, they were the most popular and the most effective tool in search engine marketers’ kits. Recently, SEO experts revealed that backlinks have been dethroned as the #1 ranking factor by user experience. But they still sit comfortably at #2, so let’s have a look at the backlinking efforts of the top 100 digital retailers in the UK.
The median backlink count of the websites in our report was 681,557, with the bottom ten averaging 262,234. The incredibly high numbers are definitely the result of years and years of SEO experts focusing on building external links to their sites and it will be interesting to see how the trend lines up over the coming years.
Domain Rating
Ahrefs’ Domain Rating, Moz’s Domain Authority and similar metrics were created by makes of premium SEO tools to aggregate the most important metrics into a single number on a 100-point scale. Essentially, they estimate how good your website is SEO-wise. And unsurprisingly, there is a clear DR trend among the top 100 ecommerce websites.
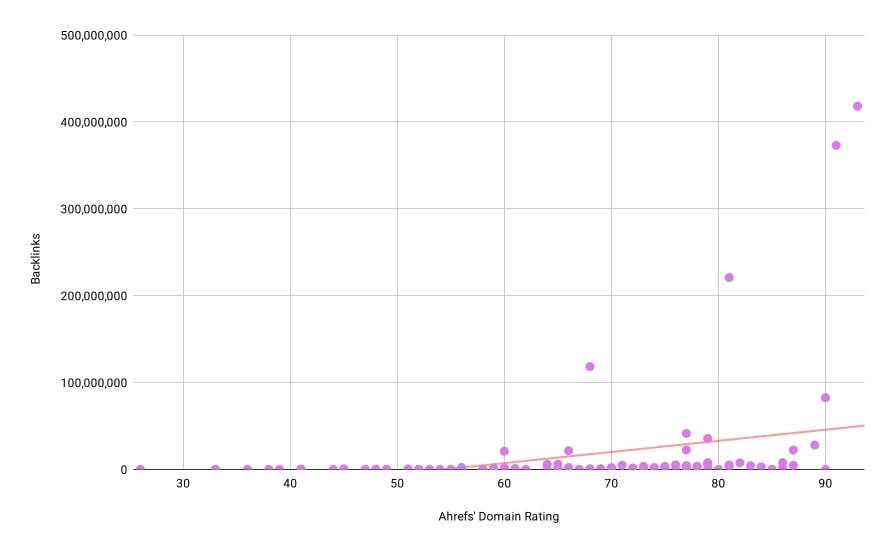
And to strengthen the point of how important backlinks were, and still are, there’s a clear trend in how they affect your Domain Rating:

However, they’re not the be-all and end-all of SEO. A website with over 2.2 million backlinks has scored a DR of 56 in our report, while there is a 90 DR entry with just 15,000.
In the fast lane – page loading speed and performance
Not only is page speed one of the Google ranking factors these days, it also directly influences your conversion rate and sales. With competition being just a few clicks away, slow websites are at a severe disadvantage. Here are the key takeaways from the data we’ve gathered.
And if you’d like to compare your site to the leading retailers, you can simply use the GTmetrix.com website and note down the key metrics listed below.
Your visitors need to see the first content of your site within 1.4s for you to be on par with the top 100 ecommerce websites.
- Displaying first content within a second puts you ahead of 90% of your competitors.
- The top 10 websites loaded 27.1% faster than the average.
- Websites that passed the World Wide Web Consortium’s CSS3 validation have performed anywhere from 2.7% to 8.3% better than the ones that failed the validation, across every metric.
- 68 is the median Google PageSpeed score
- The 90th percentile Google PageSpeed score is 83
The Google PageSpeed score trend counterintuitively raises as the website rank lowers, suggesting that perhaps the automated check doesn’t directly reflect the quality of the site. On the other hand, the first paint trend favours the top websites.
Can I use it – browser compatibility and mobile-friendliness
Mobile ecommerce is projected to grow by nearly £24 billion by 2023. But customers use their mobile devices for much more than just direct purchases. Many browse digital stores on their smart devices throughout the day to make the decision, but later purchase products on a desktop. The leading retailers recognise this, and 93% of the websites pass Google’s Mobile-Friendly Test.
Surprisingly, browser compatibility is in a much worse state. 18% of websites reported critical errors in at least one major browser (Chrome, Firefox, Edge, Safari and Opera), with just 48% passing the test in all browsers. The percentages below add up to 99%, as one of the 100 websites was blocking crawlers.
| Chrome | Firefox | Edge | Safari | Opera | |
|---|---|---|---|---|---|
| Critical | 17% | 17% | 17% | 15% | 14% |
| Major | 15% | 14% | 14% | 15% | 15% |
| Minor | 12% | 11% | 13% | 10% | 12% |
| Pass | 55% | 57% | 55% | 59% | 58% |
Similar to the Google PageSpeed trend, the most popular pages weren’t the ones with the best browser compatibility. In fact, the best 10 consecutive websites in that regard occupied ranks 87 to 96, with only 4 minor issues and 46 tests passed.
Better World Wide Web – ecommerce accessibility
The accessibility of ecommerce websites is often overlooked, and our findings just strengthen the argument. Every single website was reported as “unusable to some” in our tests, with problems revolving mostly around incompatibility with major screen readers and other structural issues. As a somewhat redeeming factor, 92% of the websites have a user-friendly URL structure.
Under the hood – World Wide Web Consortium’s code validation
The World Wide Web Consortium is an international organisation working on developing the standards, protocols, and guidelines to ensure the long-term growth of the World Wide Web. They have developed HTML5 and CSS3 validators that scan the code to identify usage of deprecated standards and errors affecting the usability and accessibility of the website.
Out of the top 100 ecommerce websites in the United Kingdom, 100% failed the W3C HTML5 validation and 64% failed the CSS3 validation. Unfortunately, the top 10 websites didn’t lead by example, with just one passing a CSS3 check.
Do they have you covered – security and cookie compliance
Security and data privacy was a hot topic in 2020 – and will continue to be in the future. Every website we tested had a valid SSL certificate, which ensured the data transferred between the user and the servers was encrypted. This is crucial for the safety of online payments, but also for storing personal data when a user creates an account.
The situation was entirely different when it comes to cookie laws. 95% of the most popular British retailers failed to comply with minimal cookie compliance requirements in the United Kingdom, as outlined by the Information Commissioner’s Office.
The most common offences include:
- a complete lack of a cookie management functionality, requiring the user to leave the website if they don’t agree with the use of cookies
- pre-loading cookies before the user actively opt-in and agree to the usage
- suggestive design choices influencing visitors to accept the cookies
If you’re not familiar with the legal requirements for the use of cookies in the UK, please read our article about UK cookie law or visit the ICO website for detailed guidelines.
May I have the receipt – payment gateways and guest checkout
“Speed” is an important factor for ecommerce, and the same applies to checkout. Customers are more likely to select guest checkout, rather than creating an account, and many studies have found that the conversion rate was nearly identical for the two. In fact, some shops had a lower conversion rate for logged in users.
Across the top 100 ecommerce websites in the UK, 79% offer guest checkout. The approach has its benefits and disadvantages, which is clearly visible in the top 20, where nine companies opted to not offer guest checkout as an option.
As for payment gateways, we’ve had a couple of expected outcomes and surprising findings. The former includes the fact that 89% of websites offered PayPal as a checkout option – often exclusively, or in combination with an on-site credit card payment processed by various third parties. The other digital wallets were used as follows:
- AmazonPay – 9%
- Google Pay – 7%
- Shop Pay – 2%
- AliPay – 2%
- Apple Pay – 1%
A bonus entry goes to an ecommerce website in the tech sector that accepts Bitcoin payments.
However, these digital wallets exposed many companies which advertised the availability of Apple Pay or Google Pay, while not offering it at the checkout. It’s worth checking whether you display outdated payment badges anywhere on your site as this could be a major deal-breaker for your customers.
“Get 15% off” – incentive-driven popups
Popups are ever-present on ecommerce websites. They’re often overwhelming for the visitors, so we’ve checked how the leading retailers approach the subject.
First visit
When entering the page for the first time, 13% of websites are prompted to sign up for their newsletter, often rewarding the customer with a discount. Further, 9% of websites advertised discount as the incentive – this was paired with a newsletter sign up, but we’ve distinguished it based on the main incentive. The third, and last, type of popup on entry was a survey, displayed by only one website which asked visitors for feedback within five seconds of entry.
Exit intent
Displaying a message just before the user leaves your website can be beneficial. There’s a chance the last-ditch effort helps you convert them, or gives you valuable insight into why they left the site. However, only 4% of the 100 ecommerce websites we’ve analysed opted to use it. Two companies asked the visitors to fill out a survey to help them improve their services, one asked for a newsletter subscription and one offered a discount.
What you can and can not do – breakdown of popular features
If you were to think of the features you expect each ecommerce website to have, what would they be? If you said “search box”, 98% of the leading retailers agree with you.
From a consumer standpoint, product reviews could come in second – but these sat at a much lower 69% mark.
We’ve also tested social proof as another trust factor, with 41% of websites showcasing third-party testimonials or ratings, separately from product reviews.
From a marketing point of view, 78% of websites used cross-sells in the form of similar/recommended products on the product pages.
37% of retailers allow visitors to share their products on social media.
Last but not least, customer support was a mixed bag. Even though 79% of customers prefer live chat to other channels, only a third of the top 100 ecommerce websites used the feature.
FAQ and help pages were redeeming factors. A vast majority of stores (85%) made them available.
What other ecommerce trends would you like to verify?
Let me know in the comments and we’ll consider the suggestions in our next reports.
USEFUL WEBSITE & MARKETING TIPS DELIVERED ONCE A WEEK
Includes tools to maximise your website potential.
Methodology
To be fully transparent, we’ve prepared a detailed write-up of the types of data gathered during our research, as well as a description of the tools and methods used to obtain it.
Every single factor was checked using black-and-white criteria and/or best-in-class tools to remove potential bias.
Website platforms – our team has manually inspected the website to identify the ecommerce platform used by the company.
SEO – we have used Ahrefs to gather the following data:
- the number of organic keywords
- estimated monthly organic traffic
- Ahrefs’ Domain Rating
- the number of backlinks
Performance – we have used the GTmetrix tool and measured the following:
- Google PageSpeed score
- YSlow score
- First Paint timing
- Total Page Size
- Number of requests
The settings used to test each website were the same, as follows:
- Browser: Chrome (Desktop)
- Location: London
- Connection: Broadband fast (20/5 Mbps, 25ms)
- all additional options off
Mobile-friendliness – we have used Google’s Mobile-Friendly test and noted the results “as is”.
Browser compatibility – we have used the SortSite website testing tool developed by PowerMapper, and noted down their verdict on compatibility with the major browsers:
- Edge version 84
- Firefox version 78
- Safari version 13
- Opera version 69
- Chrome version 84
Accessibility – we have used the SortSite website testing tool developed by PowerMapper, which tests the A, AA and AAA levels of the WCAG 2.1 and Section 508 – 2017 accessibility regulations. We have then noted whether the website had issues at the A level, which is the minimum level of conformance.
User-friendly URLs – our team has manually visited every website and checked whether the URLs are user friendly – consisting of understandable product names with clear separators, rather than random strings of numbers and characters.
W3C code validation – we have used the SortSite website testing tool developed by PowerMapper, which has an integrated W3C HTML5 and CSS3 validation.
Security – our team has manually visited every website and checked whether they have an active and valid SSL certificate.
Cookie compliance – our team has manually visited every website and checked their cookie consent mechanisms against the Information Commissioner’s Office guidelines regarding cookie compliance.
Guest checkout – our team has manually tested the checkout process of every website and noted down if the guest checkout feature is available.
Payment gateways – our team has manually noted the advertised payment options, and then tested the checkout process of every website. We have noted down the results of the latter in our dataset.
Incentive-driven popups – our team has manually visited every website, and performed the following tasks to identify two popups types:
- Home page load – we have opened an uncached Home page of every website, manually scrolled to the bottom at a standard scroll speed (or for about 5 seconds if websites used “infinite scroll” functionality), scrolled back to the top of the page and noted any popups that have appeared.
- Exit intent – we have opened an uncached Product page on every website, manually scrolled to the bottom at a standard scroll speed and then moved the mouse pointer outside of the browser’s body, in a motion suggesting “exit intent”, as detected per exit-intent popups. We have then noted any popups that have appeared.
Features – our team has manually visited every website and looked for the following features:
- live chat
- search feature
- the first-party product review system
- third-party social proof – testimonials, third-party review sites
- social share icons – specific to the Product page, excluding site-wide icons in the navigation
- cross-sells on the Product page – i.e. “Others also bought”, “You may also like” sections with recommended products
- FAQ page
Glossary
User experience – how the visitor feels about interactions on your website. It applies to all aspects of your site – from copywriting, through visuals and functionality, all the way to marketing and communications.
Web accessibility – determines whether a website is properly designed and developed to make it easily accessible for people with various disabilities, from cognitive to visual.
Backlink – when another website links to one of your pages. In SEO, backlinks are one of the important metrics which help your site rank in search engines. It’s based on the principle that contextual links to your content prove its worth to the visitors, given they are not links from “spam” websites.
Domain Rating (DR) – a metric created by Ahrefs, a reputable SEO toolset. Domain Rating analyses the website’s backlink profile to give it a tangible score on a scale from 0 to 100.
First (contentful) paint – a point at which your website has “painted” the first content to the user. Based on the structure this can merely signal that the website is loading, but in most cases, the first contentful painting is relevant to the visitor and displays the first bits of important content.
Page size – the total amount of data needed to be transferred before the page is fully loaded. This includes any content that is not instantly visible to the visitor and is loaded “on the fly”.
Conversion rate – the percentage of total visitors that completed a key action on a website, usually a purchase or enquiry.
Page speed – a popular term related to the performance of your website, highlighting the importance of fast websites and low loading times.
Google PageSpeed, PageSpeed score – Google’s automated tool that grades the performance of your webpages on a scale of 0-100. It uses Google Lighthouse, an open-source, automated algorithm.
Code validation – the process of using automated tools to check the code’s compliance with the standards and recommendations of the World Wide Web Consortium (W3C). The validation algorithms can detect the use of deprecated code, solutions that are incompatible with major browsers, and more.
Exit intent – a type of website popup that shows up when the algorithm detects the user is about to leave the page. This is usually done by tracking the trajectory and position of the mouse pointer.
Organic traffic – visits to your website that came directly from search engines results pages.
Originally published Oct 27, 2020 12:47:15 PM, updated June 2 2023.



Join the conversation
Looking to share your feedback and join in on the conversation?