What is a wireframe and why are they crucial for web design
Wireframes are one of the best tools to make the website design process more efficient. However, they can be confusing to the stakeholders. There’s a number of conventions that you need to know before diving deep. Written by Dawid ZimnyIn this article, we will shed more light on the purpose of wireframing, how to read them, why wireframes are useful, and how they help you save on costly design and development iterations.
The definitionWhat is a website wireframe?
Wireframing is an exercise where you create a high-level sketch of a web page, usually in plain black and white. They are used to:
- communicate feature choices
- outline the placement of content
- visualise user interface
The role of a wireframe is to create a blueprint of your website. They are stripped of design cues to clearly communicate the site structure. The wireframe is usually a collection of static images.
What does a wireframe look like
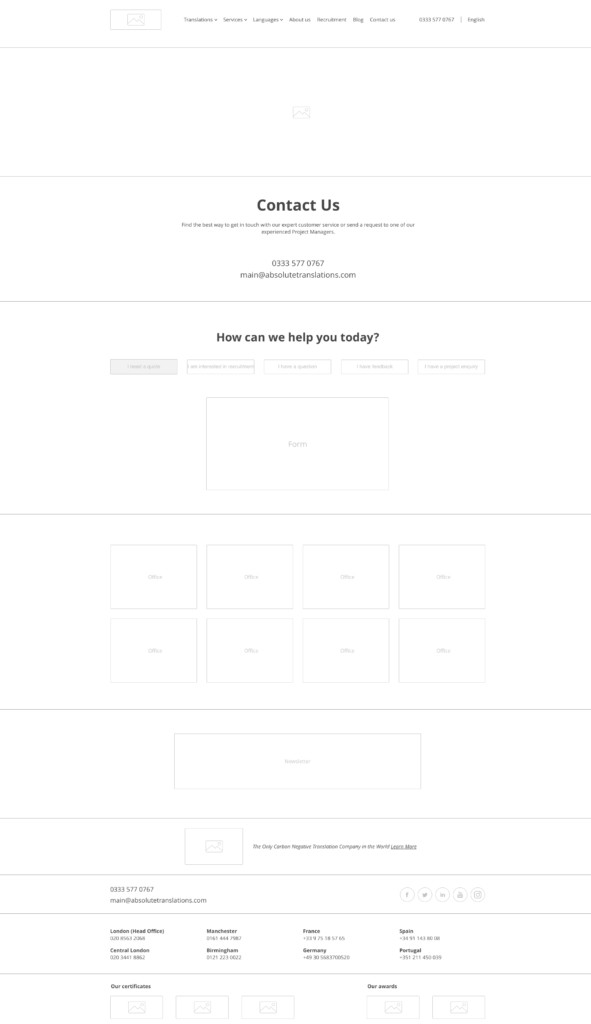
Here’s an example of a wireframe for a Contact Us page.

At first glance, it’s pretty unattractive. But once you realise that it encompasses almost every single interaction on that page, and clearly communicates the feature choices, it’s much easier to identify if anything is missing or misplaced.
Why are wireframes important?
Now that you know the purpose of the wireframe and what it looks like, let’s start asking questions.
What do I need to look at?
What questions do I need to ask?
How will it help me?
Let’s find the answers.
Wireframes visualise website features
As mentioned, a high-level overview of features and layouts is crucial. You can implement every website feature in several ways, but it’s not always easy to communicate the choice using words in lengthy specifications. Wireframes can showcase future design choices and explain the essence of certain concepts.

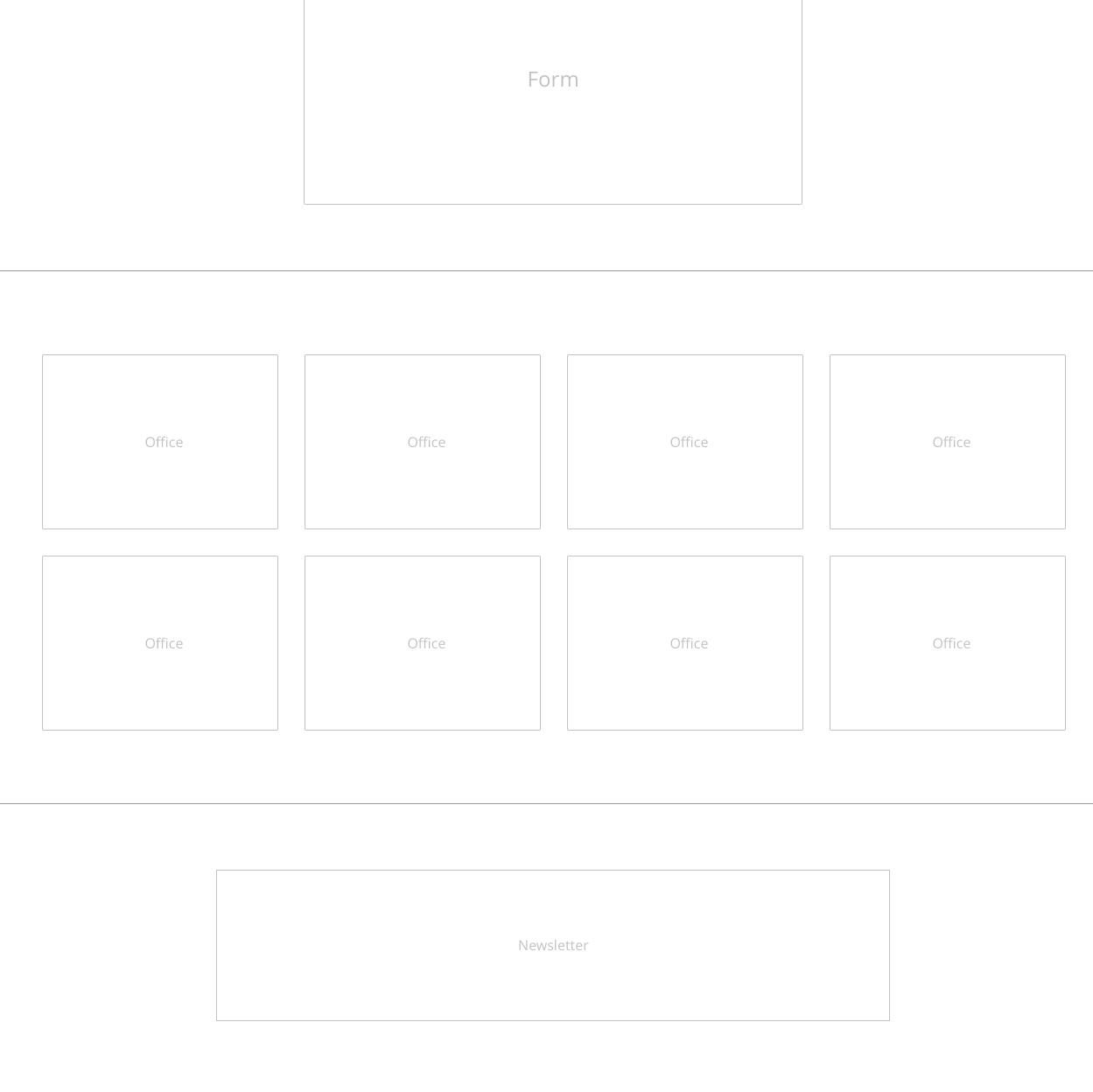
In the example above, the wireframe clearly communicates that we will have a 2×4 grid with offices. The contents and interactions would have to be explained further, but this wasn’t important at this stage. Instead, we locked in a decision to make it a grid, rather than, say, a slider. Right away this gives us a lot more information than you might think:
- the designer knows the rough requirements
- developers can give an initial estimate for the task
- a stakeholder can ask questions right away, such as “what happens when we add a 9th office?”
As for other features in wireframes, many web agencies assume their descriptions of a column layout or a hero section are obvious to the client. In fact, just reading this is probably confusing to you.
What even is a “hero section”? We can sympathise.
Even within our industry, people have various names for the same sections.
In this case, a hero section is the first thing you see when you land on a website. You might be familiar with its other names, like “banner” or “above the fold”. The latter has a very specific definition, and we’ve also heard people use the term “banner” to describe any section. That’s where the visualisation helps make things clearer.
Wireframes help with user journey design
Wireframes can be created on a whiteboard during a meeting, on a piece of paper, or in a digital version. The latter opens up an opportunity to test the user journey at a very early stage.
Interactive wireframes include navigation links, which both the UI designers and users can test. This ties into the cost-effectiveness of the project, which we’ll cover later, allowing us to identify navigation issues long before design or development starts.
We are using prototypes to test the concept with real users, but wireframes work just as well – if not better. They require a bit of “mental” adjustment, as the plain look is not what people are used to. But stripping the concept of excessive colours, custom shapes and imagery prevents users from giving feedback that you don’t really need at this stage.
Whether you’re using a wireframe or a prototype, you don’t want to test the looks at such an early stage. All that matters is usability. You want to learn about the layout and how easy it is to reach a goal. The pretty stuff will come later.
Have you ever worked with wireframes?
Whether designing them or seeing them as a client, what were your first impressions? Do you think they help with the design process, or is it too abstract to have any bearing on it? Let me know in the comments.
The role of wireframes in web development
We’ve mentioned that wireframes help developers estimate tasks, whether in an agile web development process or using the waterfall approach. But there’s more to it.
First of all, a wireframe is to a developer what a house blueprint is for an interior designer. It’s raw, and it seems empty – but it’s a foundation that defines what we’re working with. An interior designer can use a blueprint to learn about the light conditions in rooms. A builder can take the same blueprint and estimate how many bricks they need.
For the developer, a wireframe can help with the selection of the technology to use for the website.
Our recommended wireframing tools
There are a number of drag-and-drop wireframing tools that make the process easier, but we recommend taking the extra step. Once you understand the purpose and conventions, you can create digital wireframes using some of our favourite tools like InVision, Figma, or Miro.
How to use wireframes
Apart from a few conventions, wireframes aren’t as hard to read as you might think. As mentioned above, wireframes communicate the layout, features and usability aspects, such as user interface and user journey. And they’re more intuitive than you may think.
Here’s what you need to know about reading wireframes:
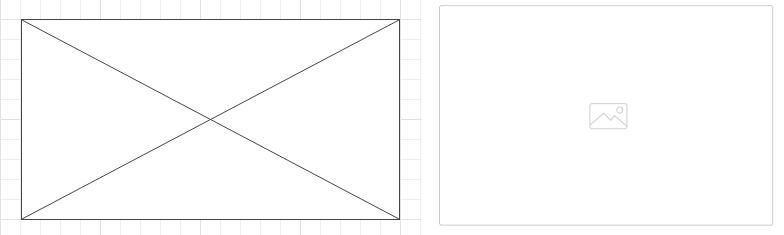
- Wireframe conventions – wireframes use basic visual containers to represent different elements of the layout. While their appearance varies based on preferences and software choices, it’s usually very intuitive. Below are two different representations of an image in a wireframe – a standard one (on the left), and a more intuitive and visually appealing alternative.

- Interactive elements – as mentioned above, the containers are very intuitive. Expect to see a dropdown menu sketch similar to the one you know from your everyday use. Buttons and similar elements are represented by plain shapes with text over them. Links usually use an underline, but the traditional blue colour is sometimes used to make the wireframe easier to read.
- Page structure – wireframes use conventional formatting for page structure, i.e. bigger, bold font for headings, a specific amount of whitespace, etc.
- Copy – depending on the process of your web agency, wireframes will use either a finished copy or placeholder text similar to its expected size. In our case, we complete our Content Creation process before wireframing, which makes the layout as close to the final product as possible.
Wireframes improve the cost-effectiveness of the design process
Designing with no idea of feature choices inflates the budget. It’s hard to put a price on the creative process already, let alone if there is no foundation in the form of wireframes.
Iterating over complex designs is much more expensive than changing a simple, black and white wireframe. It also disturbs the priorities of a web designer, who now has to evaluate both design and feature choices. And then there’s client feedback, which almost always requires additional design iterations.
Abandoning wireframes turns an exciting and creative design process into an expensive chore.
Wireframes are crucial for web design
Wireframes are a great way to streamline web design. Communicating their purpose is the only challenge.
If you can get that out of the way, it will be beneficial to both the stakeholders and the web agency. It seems too good to be true, but it’s really a win-win situation.
They might seem like an added cost at first – in the end, you’re adding another step to your process.
But suppose you consider that the exercise will ensure the site converts better and meets expectations, while also saving money on costly design and web development iterations.
In that case, you’ll see that the investment has incredible value for money.
Why do GOV.UK, Google and IBM have a design system
Read the article
Originally published Sep 26, 2019 8:57:14 AM, updated August 13 2023.



Join the conversation
Looking to share your feedback and join in on the conversation?