The Agile Web Development process – how to bring value to websites
Websites have evolved drastically in just a few decades. They went from being a novelty to something that “every business needs”. But there’s one thing that didn’t keep up with that rapid evolution - the process of designing and developing websites. Most agencies build websites the same way they built them 20+ years ago. Written by Dawid ZimnyIn this article, you’ll learn how to explore how a different approach to web development can give you much more flexibility and value. How is it different from the traditional approach? Are there any disadvantages to the agile methodology? But let’s start with the most important question…
Why do we need agile web development?
Before there was agile, we all knew “the waterfall” method. It’s been introduced by Dr Winston W. Royce in a paper published in 1970. You can tell it has been around for a while, and for a good reason.
A waterfall development process is a linear approach to a project where tasks get done one after another. They are subsequential and the user can’t move on to the next task without ticking off the preceding step.
-
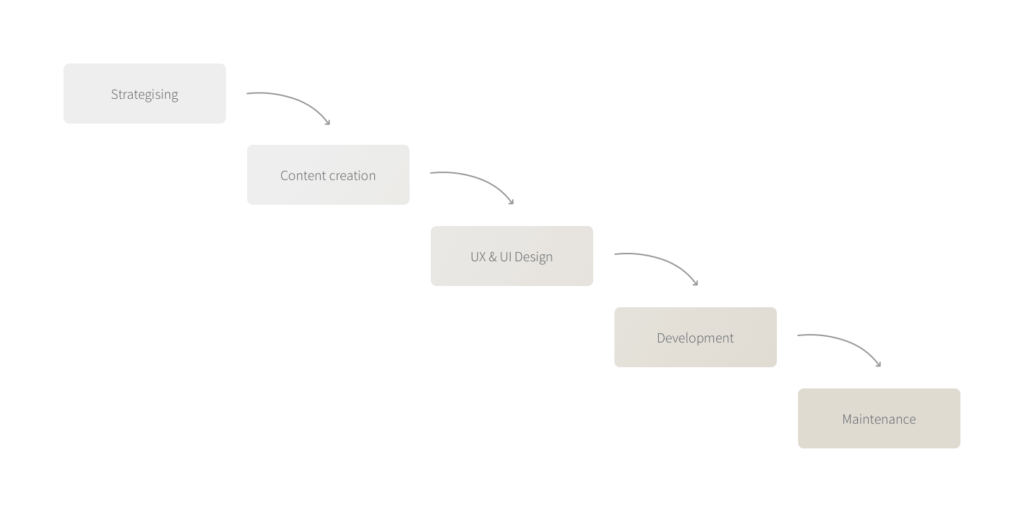
The standard waterfall model for a website build.

-
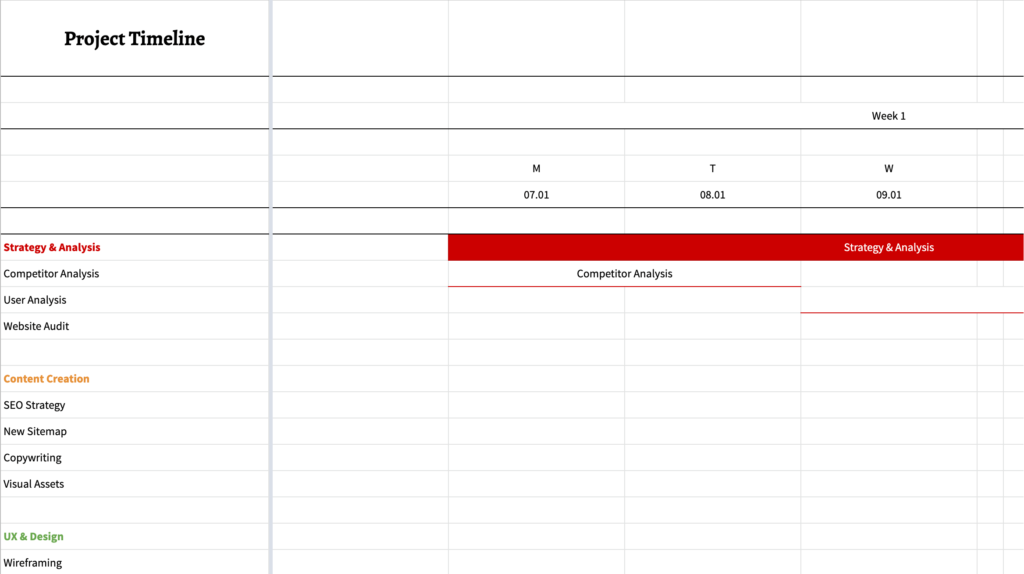
The timeline of your project is straightforward when using the waterfall method.

See the full version of our waterfall web build timeline template.
There are several benefits of this approach:
- the structure is clear and logical
- you plan the whole project upfront
- deliverables are known from the get-go
This gives you an idea of the needed resources and the cost. It defines clear milestones for everyone involved and provides a chance to question deliverables before committing. As a client, you know exactly what you’ll get and it works brilliantly with a fixed budget.
Unfortunately, there is another side to the coin.
The pitfalls of the waterfall approach
As we’ve mentioned, in the waterfall method you need to do tasks one by one, so it’s extremely easy to face delays, which cause a ripple effect down the line. The system is so fragile it’s enough that a team member gets stuck with their responsibility and before you know it, the deadline is postponed again and again.
You have to assume that you will get stuck. It only takes a third party releasing an update to an integration that forces you to change the way you do things. Sometimes it will be totally out of your control. You can plan for that, but you’ll never know the exact implications.
Another dimension worth mentioning is scope creep. Project requirements change over time. It’s natural. Your business can’t stop to still just because you’re developing a new website. But the waterfall method isn’t built for changes. As mentioned, the scope and budget are fixed. The longer the project, the bigger the scope creep. And if you factor in the expected but unknown delays… you get the idea.
To cut the story short, we have decided to switch away from this model because waterfall imposes too many limitations and the benefits don’t outweigh them.
What is the agile methodology?
Popularised by the launch of the Agile Manifesto in 2001, the agile software development method emphasises continuous delivery and collaboration. An agile process involves the creation of an agile team. Members of the team report on the progress and obstacles daily, strengthening the sense of ownership across the entire group.
In agile, work is carried out in parallel and the process is flexible and welcomes change. It keeps impressing and drawing people in because it’s simple to the bone yet ludicrously effective. In short, it breaks projects down into a collection of smaller jobs which complete it.
These portions bring business value on their own. They are then shredded further into actionable tasks, which help to estimate the timescale and the cost involved in the project.
With the detailed breakdown at hand, so-called sprints are planned which deliver those tasks within a certain time frame. When a sprint ends, the client gets a finished part of the product, which is independent and functional.
What is an agile sprint?
Sprint is an agreed period of time in which the team delivers a set amount of work. In software development, sprints last a few weeks – typically four, but it can be less or more than that.
Prioritisation here is the key to success. Once there is an overview of the project, one can shuffle the list of requirements so that the vital parts get delivered first, and thus the product goes live sooner rather than later.
This approach remains flexible and open to scope changes throughout, too. The client can add and subtract requirements at any point in time because the project planning operates on the fine detail level. Furthermore, the client controls the spending because they pay upfront for each sprint. In case they want to put the project on hold, they certainly can.
Adjusting the agile methodology for website development
We’ve mentioned agile is incredibly popular for software development. As you can imagine, these projects are significantly more complex than websites. It’s not a deal-breaker, but agile web development faces a few challenges specific to the niche.
Short projects require frequent feedback loops
While software development can take several months even when taking advantage of the speed of agile, most business websites can be designed and developed in a matter of weeks. And since communication is the key in agile, especially communication between the agile team and the stakeholders, a web development iteration can’t last four weeks.
In the case of our agency, it’s one week long. We have a progress review meeting at least once a week, giving clients more control over the project.
The project management tax
Shorter projects are often hit with what we call “project management tax”. This is a bigger issue in the waterfall, but it’s not completely removed by transitioning to agile. Even though websites generally have fewer features, these features still need a comprehensive definition of done. Agile advocates for progress over documentation, but estimating tasks is still crucial.
They say a developer can’t estimate the next ten hours, let alone ten days. Thankfully, there are agile development estimation methods that help with that. Once you estimate the tasks, you have the foundation for another cornerstone of agile – release planning. Spoiler alert: release planning has nothing to do with fixed deadlines and deliverables!
The design tax
Design sprints tie into the imbalance between design and development, which has a similar effect on smaller complexity projects. This is an even more delicate matter, as the design tax can vary between websites of similar scope.
The same e-commerce site can be built from scratch, or utilise a readily-available solution that you are familiar with. Of course, the former has a significantly bigger development scope. For most businesses, the latter will be the only viable solution.
This leaves us with a somewhat low development complexity and an unchanged design complexity. The same pages, features and interactions need to be designed for both of them. The aforementioned agile web design process helps us “even out the odds”. We finish the design sprint workshops with a user-tested prototype that gives the designer a head start.
In extreme cases, we would suggest giving the designer a week of a head start. During that week, no development work should be carried out.
What did you hate the most about building your website? 😡
If you had terrible experiences building a website, you’re not alone. But don’t worry – it’s not the people, it’s the process. Let us know in the comments about the shortcomings of the traditional method of designing websites.
And for the first-time commenters, don’t forget to grab your FREE PDF along the way!
What it’s like to build a website using the agile methodology
The summary that we hear the most is that there’s no tug of war from the traditional scope creep and requirement changes of waterfall. Other highlights include a highly collaborative environment and a customer-centric approach.
In agile, even the tasks are all about the user. Rather than working on a soulless task of “Developing a newsletter sign up”, this is presented as a user story which would sound something like this: “As a user I want a newsletter sign up form so that I can get news straight to my inbox.” This approach reminds everyone that it’s all about the user.
The approach is fast-paced, but above everything else, it’s flexible. You can always slow down the agile process if needed, and new requirements are welcome at any stage. And the best part is that it continuously delivers value. Even if you validate a better idea to implement something, you can publish the current version right away and reap the benefits while the team works on improving it. The same can’t be said for the waterfall.
Assembling the agile team
The agile team is more than just designers and developers. The team is cross-functional and usually gives a project their undivided attention. Here are some roles that are frequently a part of the agile team:
- Web designers
- Web developers
- Copywriters
- Quality testers
- A product owner that communicates with the client
Subject matter experts are often part of the project, but they’re not involved to be considered agile team members. Their roles can range from technical experts to stakeholders with key business knowledge needed to execute the project. They will be in close touch with the agile team to ensure steady progress, but they won’t participate in ceremonies such as the daily standup.
The key benefits of agile web development
The biggest benefit that encompasses them all is the fact that in agile, products are built by a team. It involves a diverse group with different experiences and perspectives. Everyone is part of the project and they’re up-to-date with the latest development. This leads to three key benefits:
- Ownership of the features – everyone is part of the team and contributes to the process.
- Constant alignment between team members – internally, agile teams meet daily. And if you’re on the “receiving end” of an agile sprint, you will participate in review sessions after every single sprint. Other routines include frequent retrospectives to identify what went well, what didn’t, and how to improve the subsequent sprints or engagements.
- No need for bulky requirement documents – if you construct the agile team the right way, you don’t need your Head of Marketing to spend weeks drafting up copy. That possibility should ring the “waterfall” alarm bell in your head by now. The agile team has all the knowledge it needs to ship the product and the entire team understands what needs to be done.
Can you think of any other advantages of Agile? Let me know in the comments.
How Stripe uses a unique process each time they build a landing page
In the spirit of Agile, we always seek improvement. Stripe has an interesting approach to building landing pages on their site

Most of the time, the process is unique. In their own words, it’s “neither agile nor waterfall”.
We covered that and more in Webabunga!, where we expose the secrets of B2B websites to inspire your team.
Sign up for Webabunga!Originally published Mar 09, 2022 3:57:04 PM, updated May 8 2024.



Join the conversation
Looking to share your feedback and join in on the conversation?
One thing I love about agile is that it encourages collaboration between team members across different departments.
It’s amazing how much we’ve been able to accomplish in the past decade with Agile and how much more we can get done now that we’re applying it to our web development process.