The four design sprint phases and their outcomes
When solving big website challenges for our clients, we run design sprints split into four distinct phases. We call them:
- Solution Workshop
- Decision Workshop
- Prototyping
- User Testing
The outcome of the entire process is a high-fidelity website prototype tested with your target audience. But each design sprint phase has its unique, tangible outcomes that complement the end goal.
I really liked website workshops with them.Justyna, at
Insights you’re unlikely to find anywhere else
It’s a bold thing to say, but we truly believe that you’ll get more out of a solution workshop than you’d ever expect. On the surface, it’s a tool to solve your biggest challenge. That’s the end goal, and the process is hyper-focused on getting there. But nothing is ever discarded along the way. Here are the key exercises and outcomes from the first design sprint stage.
Goals, strengths and weaknesses
Before jumping into a Solution Workshop, you would have established a main challenge for the design sprint. That challenge will fuel the first exercise in the workshop – expert interviews. It’s a sort of Q&A session where everyone learns about different perspectives. Trust us, you might be working at the same company, but you’ll still get answers (and questions!) that will blow your mind.
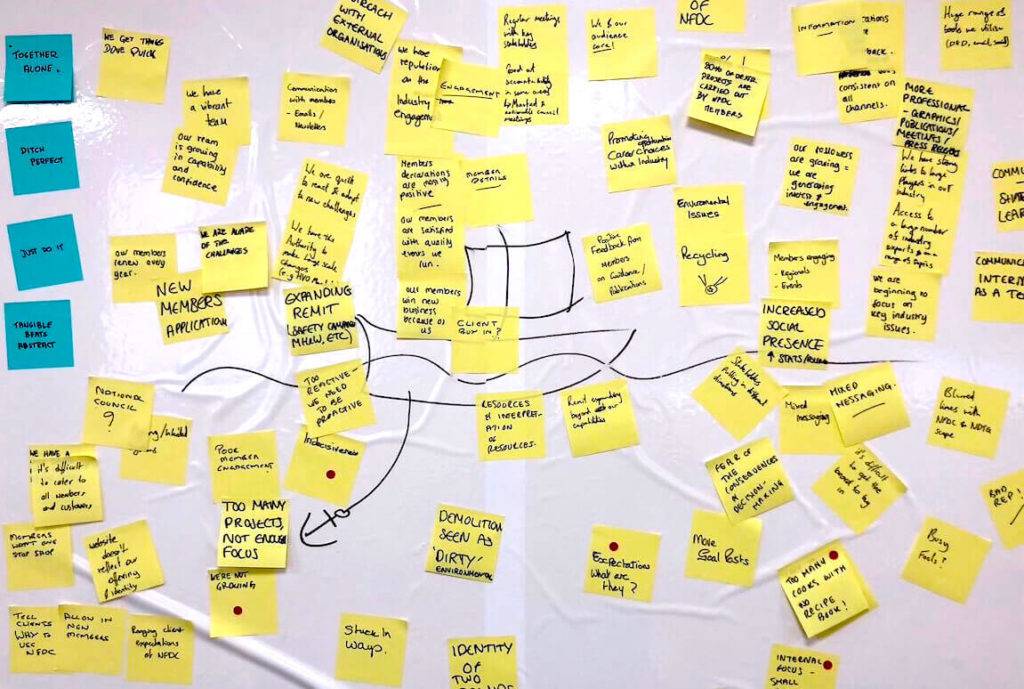
Armed with the knowledge of experts you proceed to set an ambitious 2-year goal, mapping your user journey and noting down your strengths and weaknesses. Everything is in the spirit of working together but alone. There will be a lot of silence and sticky notes, which help focus on the destination and the challenge ahead. With all of the ideas on sticky notes, the exciting part happens – the team places their votes in silence. No discussions, just decisions. Everyone votes on the most important problems (and later ideas) to ensure the design sprint team is steadily progressing towards solving the big challenge.

The first design sprint stage ends with sketching. This is the culmination of the entire day and a fantastic cliffhanger before the second phase of the design sprint. Everyone sketches their idea of the solution to the problem. But fear not, you don’t need to be a designer. Everyone is capable of creating an amazing sketch. The entire journey of a design sprint prepares you for that moment. It’s another “shocker”, as people often surprise themselves with how good their sketches turn out.
Outcomes of the first design sprint phase
- a 2-year goal for the project
- customer journey map
- a list of strengths and weaknesses of your business in regards to your big challenge
- an abundance of topics for future design sprint or ideation workshops
- several sketches of solutions to the main problem
How to build the perfect design sprint team
How many people can participate in the first two phases of a design sprint before it becomes too crowded?
Who should be in the workshops to make the most out of the process?
Find the answers to these questions, and more, in our article about building a design sprint team.
Learn about design sprint rolesLaying the foundation for a prototype
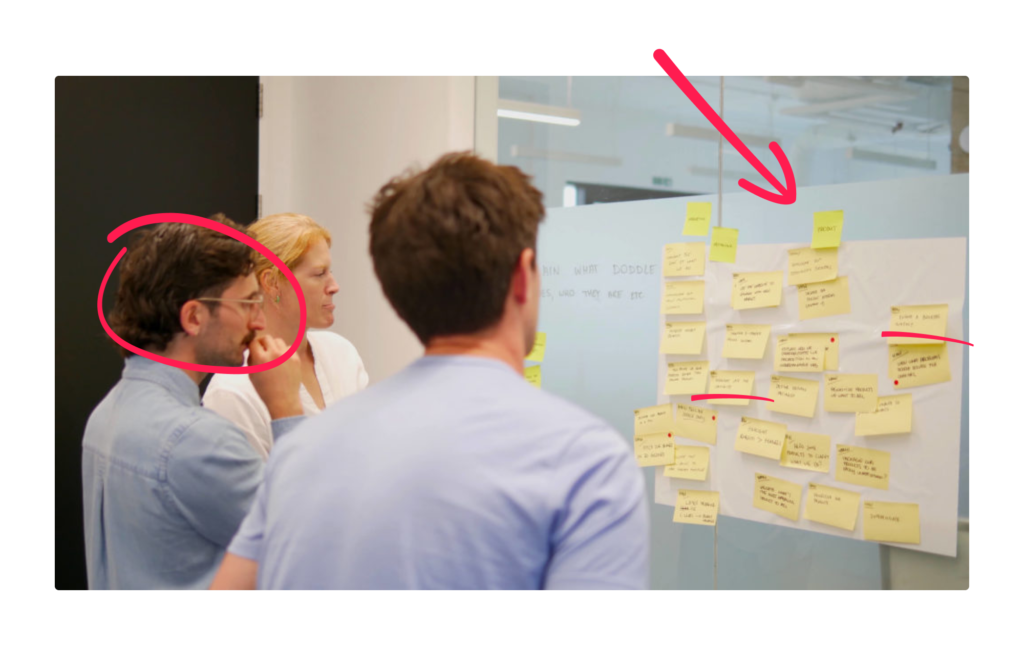
You start the day by analysing (in silence!) the sketches from day one. There is room for questions in regards to the output of other team members, but we keep it in the spirit of working together but alone. We do even more voting than before, effectively creating heatmaps of great ideas on every single sketch. This is crucial, as the heatmaps will help the decider choose one or two winning concepts.
With that huge decision out of the way, storyboarding begins. This is probably the part that is the closest to a “traditional” meeting because the discussion is finally allowed! Constant progress is still critical, though, so don’t expect this to spiral out of control. The team needs to swiftly mock up the layout of the key web pages and polish the final copy for the prototype.
Outcomes of the Decision Workshop
- a winning solution sketch (and probably half a dozen of good ideas from other sketches!)
- storyboarding which outlines the user journey for testers
- final copy, pages and features for the prototype
10x better daily standups with our FREE PDF
The Design Sprint is perfect for big challenges and audacious goals. But what about your daily “status report” meetings? They suck. We’ve all been there. Sign up for our newsletter and get immediate access to a PDF that will make them ten times better.

An interactive prototype of your website
The third design sprint phase is when our agency starts prototyping. We turn the winning sketches and ideas into an interactive prototype of your website. Using Figma we create a static collection of designs and images that feels almost like the real thing. However, the focus is on functionality. The prototype is aesthetically pleasing and the initial design choices can be spotted, but the main purpose is to validate whether we can solve our big sprint challenge. The prototype includes core screens and content that takes the user through the desired journey, without bells and whistles.
Outcomes of the prototyping phase
- an interactive prototype ready for user testing
Validating the prototype with your target audience
At this stage, we’re ready to test the prototype with real users. We have the interviews planned from the moment we nail down the user personas in preparation for the sprint. We take them through a moderated user testing session to learn which parts of the prototype work, and which don’t. The focus is once again away from the visual layer. Our user interview facilitator paints the scenario of how the person found the website and why, and then it’s all in the hands of the user. We don’t interfere, unless necessary – rather, the team silently observes the user and takes notes.
The key to the success of a user testing session in the design sprint is identifying the unspoken issues. Users will notice a lot of things, and they will have plenty of subjective feedback. It’s the objective issues that we’re looking for. The team keeps their eyes peeled for any signs of struggle, i.e. users not knowing where to click next, or trying to interact with static elements that wouldn’t be clickable. If needed, we follow up with questions on these struggles to better understand why they happened.
Outcomes of the last design sprint phase
- prototype ideas validated with the target audience
- list of issues that users encountered
- plenty of additional feedback that can give important business insights
As for the last point, people really love sharing in user tests! While they can’t replace proper user research, you’ll often find out that your visitors don’t look at your company the same way that you do.
What comes after a design sprint?
Depending on the results of user tests, the decider can choose to transition the prototype into development or run an additional iteration of a design sprint. The second one is shorter, and the exercises are tailored towards polishing the existing prototype – but you’d be familiar with all of them by now.
Our web development services
