User-Tested Website Prototype
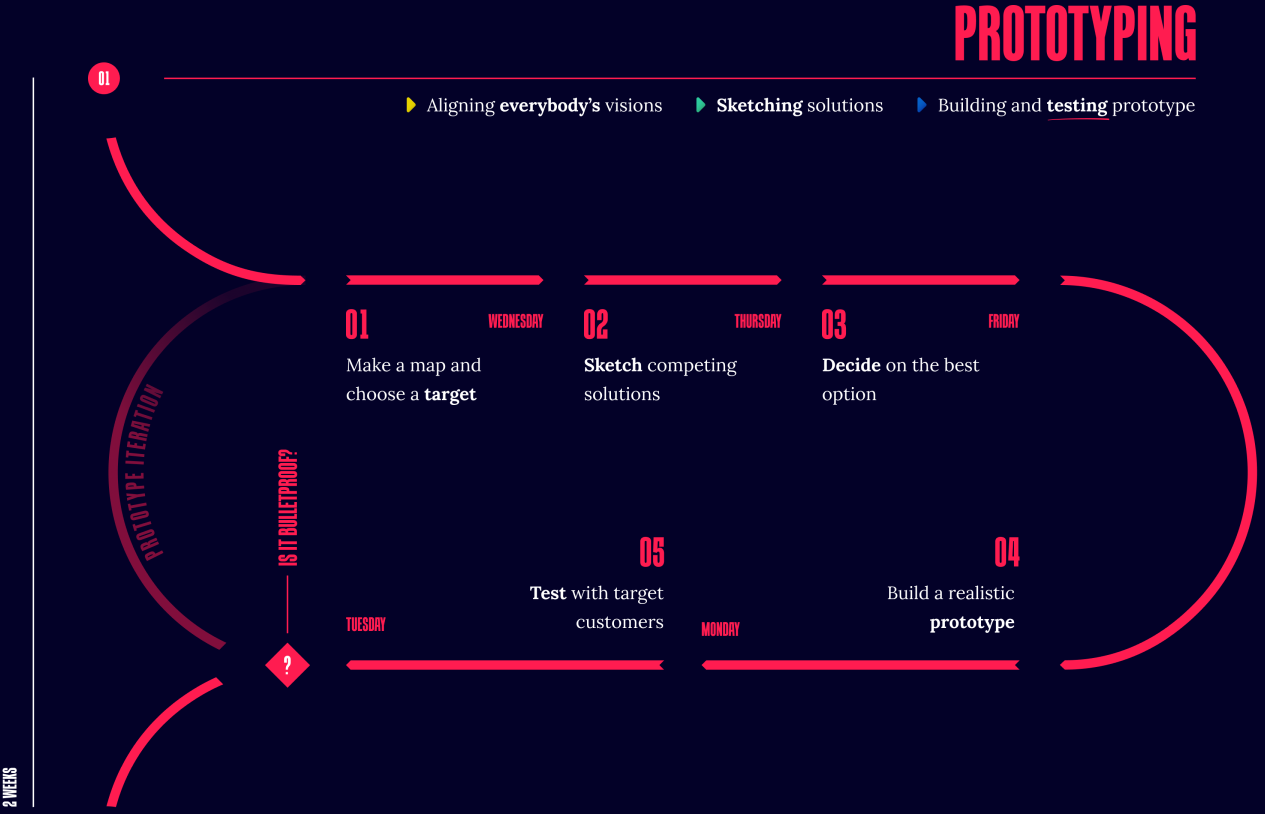
The Prototyping stage is where we shift the attention to your customers. It allows us to solve big problems and validate new ideas in just 5 days. Prototyping happens in a collaborative environment designed to challenge preconceptions. The end result is an interactive, user-tested prototype that gives you a more focused brief than the traditional documentation.



 Luciana, Marketing Director at Courier Exchange
Luciana, Marketing Director at Courier Exchange
 Justyna, Chief of Staff at Repositive
Justyna, Chief of Staff at Repositive
 Mario, Director at Leftover Currency
Mario, Director at Leftover Currency

