How to make your mobile website load faster
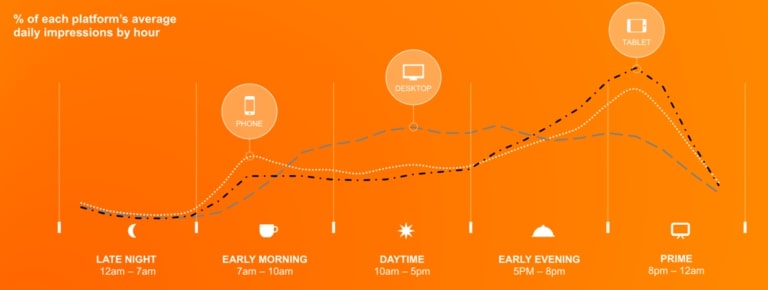
Your mobile website will soon become the focal point of your online presence. If it loads slow, you're putting yourself at a disadvantage. Today we're going to show you how to make your WordPress site load faster on mobile devices. Written by Dawid ZimnyMost people you know own a mobile device and use it to browse the Internet. The majority probably still use a computer, but on average they spend twice as much time when browsing on their phone and tablet.

Amazon calculated that a single second of a slowdown in the loading time of their website could cost them 1% of their revenue. For you, the implications might not go into billions in losses, but you absolutely need your mobile website to load faster. Here’s how you can achieve that.
Compress images and cut down on them
Use fewer images. It’s as simple as that. Cut down on anything that isn’t necessary. That one image you wanted to have on your website might work well on a desktop but consider if that’s also the case for mobile devices.
If you feel you’re at the sweet spot with the number of images, compress all of them. Compression can make your images as much as 75% smaller and, especially on mobile devices, you will hardly see a decrease in quality.
You can easily compress images using compressor.io. The tool supports JPG, PNG, SVG and GIF formats and offers lossless compression for the first two, and lossy for all of them.
Lossless compression allows you to reconstruct the original image from the compressed version.
Lossy compression partially discards data, although a good algorithm will greatly reduce the file size before any degradation of the image becomes noticeable.

If you’re familiar with photo editing software you might get even better results with their built-in compression algorithms.
Alternatively, you can try the freemium Smush plugin. The extension detects which images are slowing down your site, and offers automatic resizing and compression, as well as a lazy loader.
Lazy loading is a practice that stops your resources (in this instance, images) from loading if they are not currently being displayed on the visitor’s screen.
Make forms and activities short
We’ve touched upon this in our article about personal data – keep things short and simple. Don’t let your activities drag on. Remove anything that isn’t necessary.
Get creative and merge some steps. A practical example would use an accordion component that displays collapsible content panels. That way your visitors don’t have to scroll through a lengthy form and you don‘t need multiple sub-pages to complete an activity.
Load the important content first
You should know at least a few sites that load the content as you scroll through the page. It’s a concept that works great on social media websites like Facebook or Twitter, but you can take it a step further and decrease the loading time of your website.
You can load content as your visitors scroll or only load a part of the website – like above the fold – at a time. “Above the fold”, a term that derivates from journalism is the part of a website visible to visitors without scrolling. It’s the crucial part of your website and you can choose to initially only load above the fold on mobile devices.
There are several WordPress plugins that do just that, like a3 Lazy Load or BJ Lazy Load.
Forget unoptimised custom fonts
We also like good-looking custom font but they can be a nightmare for page speed. As far as load time goes, it’s best to not use them at all, but if you absolutely have to, don’t use them everywhere. It can be a nice touch for your headings, but if your entire site is written in custom fonts not only will it load slower, you’ll end up seeing lots of formatting issues.
Optimise your code
Yes, this one goes out to developers rather than website owners, but it’s often overlooked. If you’re not our client we don’t know who created your site and whether they followed good practices, but if your site loads slowly after every other tweak, messy code might be the problem.
What is “unoptimised code”?
Unoptimised code means that the webpage contains data that doesn’t affect the behaviour of your site. The browser is processing such code anyway, increasing the load time of your website.
Don’t fall into the benchmark trap
Last but not least, we want to warn you about load time benchmarks. They are neat, powerful tools but they tend to miss some variables. Some of them output bright red warnings that would indicate a horrible, horrible optimisation, while in reality, it’s all external code, say from Google Analytics!
So don’t give your developer – whether or not it’s us – a lot of stick for something that might not be their fault. There’s always something to optimise, but these tools return a lot of false positives. It’s just an algorithm and even Google doesn’t rank as a perfect site in their own page speed tool.
Free Webinar
How Long Does It Take To Build The Website?
Are you stuck on a website project that never ends?
Learn why the typical approach to building a website takes so long, and why it has a negative effect on the outcomes.
Discover the alternative way of building a website in our free webinar.
Get access to the webinarOriginally published Oct 04, 2018 9:11:51 AM, updated December 11 2023.



Join the conversation
Looking to share your feedback and join in on the conversation?