What is a website style guide and why you need one
Public institutions and large enterprises put a lot of trust in design systems and website style guides. These documents help them protect the user experience on their website. But what’s the difference between them? And is there ever a case when you ignore your style guide? Let’s find out.
Written by Dawid ZimnyWhat is a website style guide?
A website style guide tells you how to format pages. It’s based on user experience research and gives you consistent building blocks that are easy to use and create a helpful user interface for your visitors.
It is not a design system, contrary to many sources linking to design systems when talking about style guides.
Instead, a website style guide is a subsection of the design system. It goes into less detail than a design system and is more approachable. Design systems include technical information which might not be understood (or needed) by the wider marketing team.
What’s in a website style guide?
- Guidelines on the logo usage (borrowed from your branding)
- The hierarchy of your headings
- Other typography instructions, e.g. where to use bolding, whether you can use italics or not
- Spacing guidelines (if spacing can be controlled by the user)
- Examples of the image and illustration style, e.g. whether you can use text on images
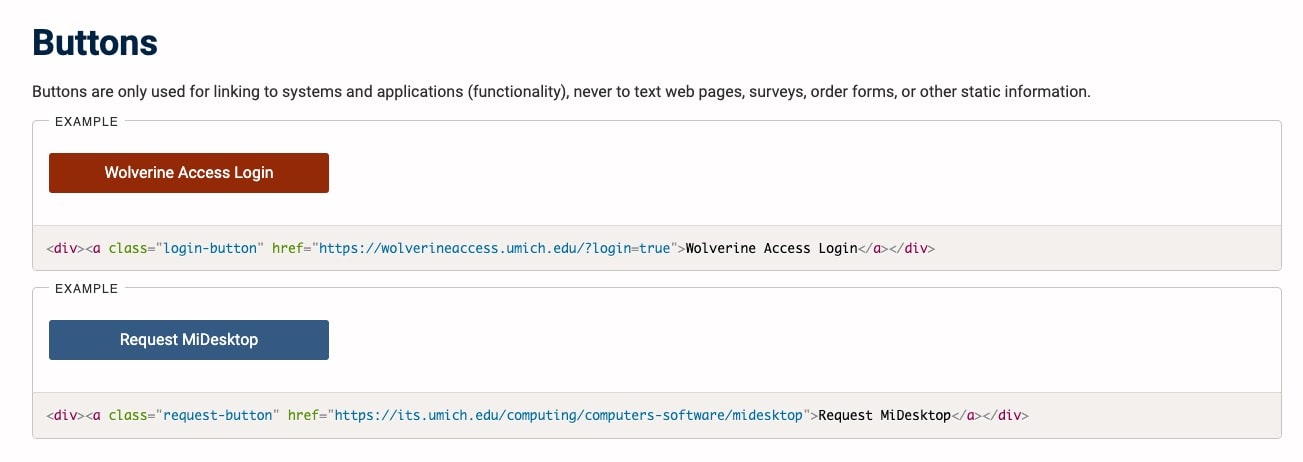
- The buttons and their hierarchy; when to use which buttons. As an example, the University of Michigan specifies that “Buttons are only used for linking to systems and applications (functionality), never to text web pages, surveys, order forms, or other static information.”
- How to use animations (if animations can be controlled by the user)
What shouldn’t be in a style guide?
The website style guide is not a design system.
It’s not a brand guideline, either.
We’ll compare them later, but a website style guide doesn’t need to duplicate your tone of voice or preach your mission and values. You can leave a reference to your brand guidelines for that – or make the style guide a part of your brand guidelines to merge it.
Why do you need a website style guide?
1. Using a style guide creates a cohesive brand image
Regardless of churn and page count, respecting the guidelines helps you maintain a cohesive website. It also does wonders for maintenance. If every page is its own entity, you can ruin it with an unsuspecting change.
2. Style guides protect your UI and UX
Visual cohesion is one thing, but usability is crucial. Creating a page where one primary button says “sign up”, the other is “submit form”, and a third one says “learn more” is confusing for people. Website style guides teach you how to use each component to avoid mistakes that ruin the user experience.
3. A style guide helps you make informed decisions
Brand assets created by experts are based on research and years of experience. It’s no different with a website style guide. User experience research is a key part of creating the guidelines.
The example of button labels isn’t purely theoretical. It’s a data-driven decision. The guidance can get quite specific, like in this outtake from the style guide of the University of Michigan:

4. You can create pages easier and faster
Having a clear vision of what goes where makes creating landing pages much faster. You don’t need to learn it from scratch or come up with new layouts. The options are given to you on a platter.
This doesn’t mean you’ll always end up with the same layout, either! While style guides include templates, these are just examples of quick use. You can still build a layout from scratch, but you’ll know exactly how to use individual components.
5. Style guides streamline onboarding of employees and agencies
With a style guide, you don’t just save time doing the daily tasks. Onboarding a new employee or an external agency is much easier with a style guide in place. It gives them an immediate understanding of how to work with the website without having to talk to your team.
It’s perfect for ad agencies that need to create landing pages, for new hirees, interns and apprentices, and for large organisations that rotate people between teams.
6. Project handovers are easier with a style guide
On the note of different teams, style guides make handing over a project much smoother. Knowing the capabilities of the website before creating a new email campaign can save you weeks.
When the content is ready and it requires something new from your website, you can’t win. Either you double-down and spend resources to change your site, or you discard the work the other team has done so far and start from scratch. We prefer alignment across teams!
7. Website style guides reduce technical debt
It’s not easy to keep your code in top-notch condition. Constant business change requires agility in development, but style guides can help mitigate that.
Developers can refer to a style guide before implementing a feature request to keep it in line with the rest of your website. This reduces technical debt and often enables them to reuse parts of code that they would otherwise not remember.It’s not easy to keep your code in top-notch condition. Constant business change requires agility in development, but style guides can help mitigate that.
Website style guide vs. other brand assets
Here’s the hierarchy of brand documents:
- Brand guidelines
- The design system
- A components guide
- A website style guide
- The design system
Your brand guidelines are the broadest branding document. They go way beyond the website, and cover everything about the website at the same time. However, that’s just the top visual layer.
Brand documents mention the logo, colours and visual assets. They don’t go into much detail about the spacing or different levels of components.
The design system focuses on filling those gaps. Design systems are so detailed that they allow you to build the entire website from scratch. However, they are too specific for daily use. A design system includes a lot of guidelines for developers, going into details that aren’t editable for website editors, such as inactive button states or hover-over animations.
This gap is filled by two brand assets: the components guide and the website style guide. What is the difference between them?
The website style guide is broader than a components guide and more vague. It includes details such as when to use certain heading levels, or how to use different levels of buttons.
A components guide does what it says on the tin. It takes each individual component of your website and explains every single configuration that it comes in. It helps you learn that you can have a bold, cursive, coloured and highlighted word in your heading.
But that’s where it ends. The components guide focuses on theoretical possibilities. It does not include guidance on whether you should do that. This is the job of your style guide. And more often than not, a crazy combination like the one we’ve shown is NOT desired. Website style guide to the rescue.
Common issues with a website style guide
First of all, don’t let it rot! We see it happen time and time again, not just with the style guide. Companies let brand documents collect virtual dust in the cloud, wasting tens of thousands of pounds they invested in them.
Second, keep it fresh. Brand documents constantly evolve, especially the smaller parts of it – like the style guide.
Your logo and colours might not change, but your business is constantly getting more data about how to satisfy your customers. This will lead to changes that need to be reflected in your tone of voice, and even in your usage of website components.
Third, don’t overdo it. We said how brand guidelines are the biggest brand document. It’s easy to bleed too much of your branding into the style guide. You shouldn’t fill it up with voice tone tips. Instead, reference the specific documents – or better yet, merge them into a single file with internal links for easier navigation.
As the opposite of the previous point, the fourth issue is creating vague style guides. If all that you have in your style guides are logos, colours, spacing and some typography, that’s just a trimmed down version of your branding. Make it all about the website – remember, the goal is to create better website layouts, and to do it faster! Your style guide is too vague if it doesn’t help you be more efficient.
And finally, style guides should be written by a technical writer. Context and accuracy are the key here. You can’t afford to call it a “button” here, and a “CTA” there. In a style guide, these are two different things. It might fly in a blog post, but not in a brand document.
Technical writers make content digestible for anyone, so make sure you’re not winging it with your style guide. If your marketing team wrote it, delegate writing a new one to a technical writer.
When can you IGNORE your website style guide?!
Woah, you can do that? Sure. It’s your world and your business. Nobody can force you to play with the toys you don’t want.
But it’s not all about preferences. There are many products so complex that they require an individual approach every time. One example is Stripe, where the build most pages using a unique process, and usually with a unique combination of employees.
What’s more, Stripe rarely relies on the design system for those unique pages!
What are the consequences of ignoring your style guide?
Purposefully ignoring a style guide and a design system requires a lot of awareness, restraint, and experience. Stripe has access to some of the best talent in the world and it’s not a luxury most of us can afford. Nonetheless, following in their footsteps is viable and can bring great results.
Just make sure this approach fits the culture of your organisation. In the words of Stripe employees, their executive team is excited about “freaking cool web pages”. You can create those with a style guide and without it, but make sure it’s the right thing for your business.
Resources about website style guides
We spent 12.6 hours researching this article and found two absolute gems. These free resources are polar opposites. One is a short, approachable style guide with excellent examples. The other is a website with a full-blown book for those who want to get to the bottom of style guides. Enjoy!
Originally published Sep 15, 2023 12:16:58 PM, updated November 4 2025.

