Pros and cons of personal data collection
It’s almost guaranteed that your website collects personal data. GDPR even classifies IP address as “personal data”. Gathering the information is useful for various reasons, but you have to be wary of the drawbacks. It’s not only a legal burden. Your website could suffer from even a minor mistake in your web forms. Have you ever considered if your site asks for too much personal data? Written by Dawid ZimnyWhat is the worst-case scenario? A possible €20,000,000 GDPR data breach penalty. While legal issues aren’t to be taken lightly, we are not lawyers. Gathering personal data has a more tangible impact on your website and business. It’s possible that you’re feeling it every single day without realising it.
Disadvantages of collecting personal data
Most people don’t like sharing personal data. This shouldn’t be a shocker. Even though nowadays visitors can auto-fill the forms, they need to feel they’re getting enough back and it often comes down to trivial matters. The removal of a single field in a web form resulted in $12,000,000 increase in sales for Expedia, an online travel agency.
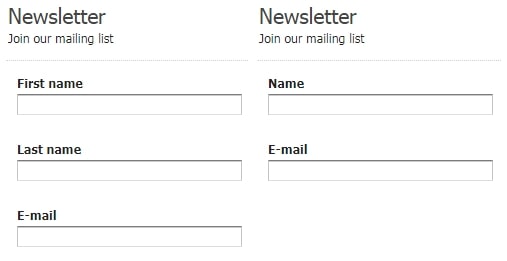
For example, there isn’t always a need to have “First name” and “Last name” fields in a newsletter sign up form. Merging them into one “Name” form is likely to increase its conversion rate.

There are arguments for an exception from this rule, like when your CRM requires these details to be split into two. But isn’t that a problem of its own? If the limitation of another tool is forcing you to make another mistake, it can quickly spiral out of control.
Removing one field not only makes the form appear as more attractive, but it also gives your visitors a choice. They might prefer to input their first name only because it doesn’t seem as personal as their full name.
This basic example works for newsletters and simple contact. What should you do if you’re selling products or offering a service and require more personal information?
The side effects of data privacy laws
I think everyone appreciates their privacy. But at some point, this comes at a disadvantage to everyone. The laws are in place to prevent shady activity and bad actors from abusing it – but there are many, many more businesses that aim to use it ethically.
An extreme example of this is the UK, where you can’t effectively split-test changes to your website without consent. This addresses scenarios where the data is used for malicious reasons – but also those when a business is genuinely trying to improve its website.
Is your business at a disadvantage because of privacy laws? 🧐
Some laws, such as the British cookies regulation from ICO, can have a tremendous impact on businesses. With more restrictive laws than those of other countries, global and digital companies often have a tough choice to make.
Is that the case at your company? Let us know in the comments. And for those commenting for the first time, don’t forget to grab your FREE PDF along the way!
How to ask for personal data?
✅ Keep your forms short and simple
If you really need to ask for more data, especially sensitive information like a phone number, specify why!
If filling out your form will cause a purchase, make it obvious that the transaction is safe.
Your form shouldn’t feel like an interrogation. If it’s really long, you could split it into multiple pages, allowing the user to visually track their progress with a progress bar. If you decide to do so, don’t go overboard. Only use a few pages and double-check if the smaller forms contain cohesive fields.
✅ Pay attention to the design of your contact forms
For longer forms, it will be helpful to highlight the active field.
You might also want to avoid asterisks or red “required” text, especially if the majority of your fields are mandatory.
Instead, you should opt for an “optional” tag next to appropriate fields. This not only makes the form look cleaner, but it also tells people that they have a choice. If your form screams “required” from most of its fields, it might seem like it’s asking for more personal data than it actually does.
✅ Make it a breeze by properly validating user input
Last but not least, your web forms require proper validation. It only takes a few failed attempts to discourage your visitors. Sometimes all it takes is one false validation error and you lost a client. Ensure your form accepts special characters in the name fields. Don’t penalize your visitors if they input postcode as L40TH instead of L4 0TH.
4 tips for personal data collection
To sum it up:
- give your visitors sufficient incentive to submit their data
- make your forms easy to fill
- ensure there’s proper data validation in place to streamline the process
- comply with the cookie laws and GDPR
Look at all of these from the point of view of a visitor and be open to change. One tweak might be all it takes to significantly increase your conversion rate.
So are you on the team “we should collect more data” or “let’s stay compliant”? Let me know in the comments.
Free British cookie compliance check for website owners
If you’re unsure about your website’s compliance, let us know and we’ll send you a manual compliance report.
DISCLAIMERWe’ll check your compliance against the Information Commissioner’s Office guidelines to the best of our ability but we’re not lawyers, and the report is not legal advice. We accept no legal liability for any information on this page, or in the compliance report.
Originally published Aug 30, 2018 9:00:48 AM, updated May 6 2025.


