WordPress keyboard shortcuts to streamline your workflow
Improving the efficiency of each step of your workflow is crucial for every type of business. WordPress keyboard shortcuts are a great way to streamline the content creation process on your website. The new editor introduced in WordPress 5.0 has an intuitive user interface, but some nested actions require multiple clicks to reach. We have prepared a collection of the most useful keyboard shortcuts and tips to make your experience even more seamless. Written by Dawid ZimnyThe focus of our list is on the most useful and efficient WordPress keyboard shortcuts as well as user interface tips for options that aren’t obvious at first glance. With that being said, we will also cover the basics, such as platform-specific text manipulation shortcuts. If you’re not familiar with them, stick around until the end of the article.
Check out our short write-up about Gutenberg features first if you’re not familiar with the new WordPress editor.
Important noteSome of these options might not be available to you, or might be different based on your version of the CMS and whether you have a bespoke WordPress website. If you have any doubts or issues, feel free to reach out to us in the comments.
WordPress keyboard shortcuts for Gutenberg blocks
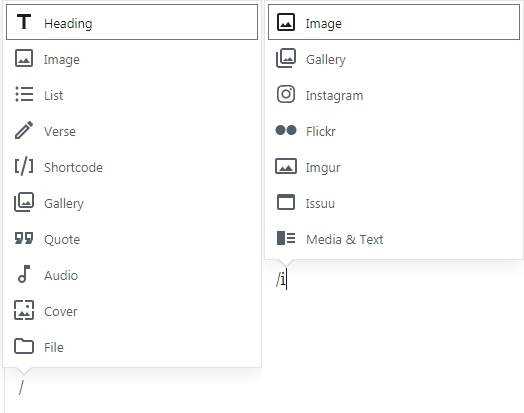
Easily search Gutenberg blocks
The editor instantly gives us one of the most valuable tips. After creating a new block, the placeholder text says “Start writing or type / to choose a block”. The emphasis here is on the forward slash

Insert a new Gutenberg block
You can start a new block in a few ways: click the circled plus icon, simply pressing enter or using one of two keyboard shortcuts.
- CTRL + ALT + Y (CMD + OPT + Y on Mac) creates a new block after the selected block(s). While it seems counterintuitive to press three keys instead of pressing enter or using the plus icon, there are cases where this is more convenient. One of them is when you’re inputting the image description inside of a block – enter will start a new line in the description rather than take you to a new block.
- CTRL + ALT + T (CMD + OPT + T on Mac) creates a new block before the selected block(s). This is the more useful of the two shortcuts since the only alternative to it is the plus icon above the current block – which is only visible once you click outside of the block you’re currently typing in.
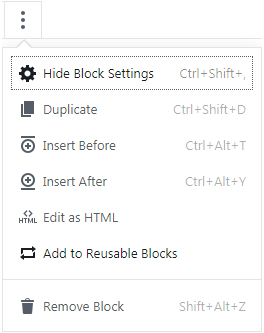
These shortcuts are also available from the block’s dropdown menu with three vertical dots.

How to duplicate a Gutenberg block
In the aforementioned dropdown menu, you’ll also find an option to duplicate blocks. You can do it quicker by pressing CTRL + SHIFT + D (CMD + SHIFT + D on Mac) – this is especially useful if you need multiple multimedia blocks.
How to remove a Gutenberg block
As pictured above, you can quickly remove your current block by pressing SHIFT + ALT + Z (SHIFT + OPT + Z on Mac).
The WordPress editor sidebar shortcut
The sidebar contains additional formatting options depending on the block type. For headings, you can choose the text alignment or the heading level (which is already visible in the block). If your block is a paragraph, you can change the font size, turn the drop cap on or change the background and text colours.
What if you’re not interested in any of the options and would rather have more room in your browser? Or perhaps you have closed the sidebar by pressing the x in its top-right corner and don’t know how to bring it back? CTRL + SHIT + , (CMD + SHIFT + , on Mac) shortcut will hide and show the sidebar.
Share your favourite WordPress editor tricks
You can be a lot more efficient with the right shortcuts. What’s your favourite? Let me know in the comments.
Format shortcuts
- An asterisk (*) or a short dash (-) start an unordered list just like this one.
Ordered list starts intuitively when typing 1.
Text selection shortcuts in WordPress
- CTRL + A (CMD + A on Mac) selects all text, although at the moment of writing the article the new editor doesn’t always react to it as intended and will select the entire article instead of the current block. Another way to select all the text in the current block is to triple-click anywhere on the text.
- Double-click on a word will select the single word. You can also use a shortcut of CTRL + SHIFT + Right/Left arrow (CMD + SHIFT + Right/Left on Mac) to select one word to the right or left of the position of your cursor.
- You can also use SHIFT + Right/Left to select a single character – holding the combination will allow you to select as many words as you like.
- SHIFT + HOME selects all text from the cursor until the beginning of the current line on both Windows and Mac.
- SHIFT + END works in a similar way, selecting text until the end of the line.
Basic text manipulation
- CTRL + C (CMD + C) to copy the text
- CTRL + V (CMD + V) to paste it
- CTRL + X (CMD + X) cuts the text, which deletes it while also copying and is useful if you want to move your text to a different block since it does both deleting and copying at once.
- CTRL + SHIFT + V (CMD + SHIFT + V) pastes text without any formatting. It’s best used when copying from different sources that might include hyperlinks or other forms of text formatting that you don’t want.
- CTRL + B (CMD + B) makes the text bold
- CTRL + I (CMD + I) to apply italics
- CTRL + U (CMD + U) to underline the text
- CTRL + K (CMD + K) to insert a link
- CTRL + SHIFT + K (CMD + SHIFT + K) to remove a link from the selected text. Selecting the entire hyperlinked text will remove it altogether.
What are some other WordPress keyboard shortcuts you frequently use?
Let us know on social media – you can find the links at the end of the article. We would also like to know whether you have found adapting to these shortcuts easy or not. Do you think they’re intuitive?
While we’re aware it can take some time and you might struggle at first, these shortcuts are incredibly helpful in our editing process and increased our productivity significantly, removing needless “off the keyboard” time. They provide a smooth transition between writing and formatting the article.
Last but not least, we have our final combination, perhaps the most useful at the beginning of learning the shortcuts. Pressing ALT + SHIFT + H (CTRL + OPT + H on Mac) brings up a help popup where you can find most of the WordPress keyboard shortcuts.
Avoid SEO mistakes with our FREE PDF
Sign up for our newsletter and get immediate access to “Outdated SEO Practices Marketers Should Avoid”, which includes a quiz to test your knowledge of SEO basics.
Originally published Jan 10, 2019 9:01:54 AM, updated June 2 2023.






Join the conversation
Looking to share your feedback and join in on the conversation?